Trong kỷ nguyên số hóa ngày nay, việc tương tác với khách hàng trên trang web của bạn là một yếu tố vô cùng quan trọng. Nó không chỉ giúp bạn xây dựng mối quan hệ tốt hơn với khách hàng mục tiêu, mà còn giúp nâng cao sự hài lòng và tăng khả năng chuyển đổi khách hàng thành người mua hàng thực sự. Một trong những công cụ phổ biến và hiệu quả để thực hiện điều này là việc nhúng ứng dụng Messenger của Facebook trực tiếp vào trang web của bạn. Vậy làm thế nào để nhưng Messenger vào trang web ? Chúng ta hãy cùng nhau tìm hiểu qua bài viết này nhé !!.
1. Tại sao nên nhúng Messenger vào trang web?
- Tạo sự thuận tiện cho khách hàng: Messenger là một ứng dụng trò chuyện phổ biến, mà hầu hết mọi người đều đã quen thuộc. Nhúng Messenger vào trang web của bạn sẽ giúp cho khách hàng dễ dàng liên hệ và gửi câu hỏi, bình luận, hay phản hồi ngay lập tức mà không cần phải rời khỏi trang web.
- Tăng tính tương tác: Thông qua Messenger, bạn có thể nhanh chóng phản hồi thông tin và giải đáp thắc mắc của khách hàng. Điều này giúp tạo ra một môi trường tương tác thân thiện, tạo lòng tin và gắn kết khách hàng với thương hiệu của bạn.
- Theo dõi tương tác: Việc nhúng Messenger vào trang web cũng giúp bạn theo dõi và phân tích các tương tác của khách hàng. Bạn có thể đánh giá hiệu quả của chiến lược giao tiếp và điều chỉnh để cải thiện chất lượng dịch vụ.
2. Cách nhúng Messenger vào trang web
Bước 1 . Lấy mã Facebook Messenger
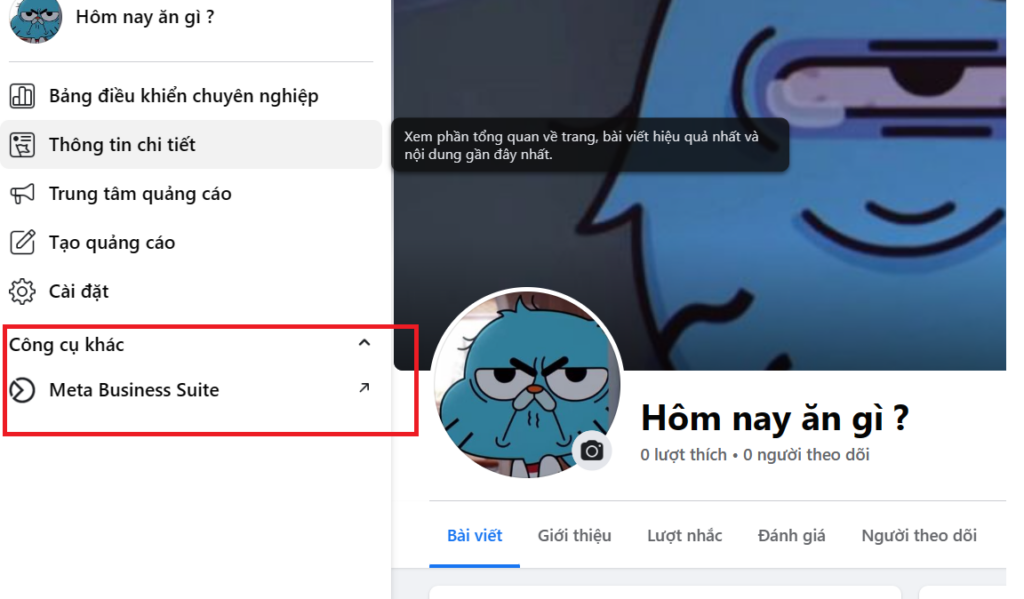
Đầu tiên hãy truy cập vào trang facebook của bạn chọn Meta Businees Suite

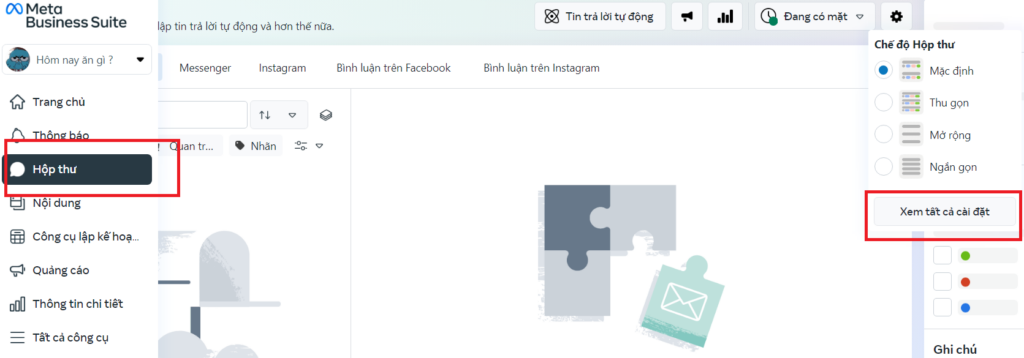
Ở mục Hộp thư chọn Xem tất cả cài đặt

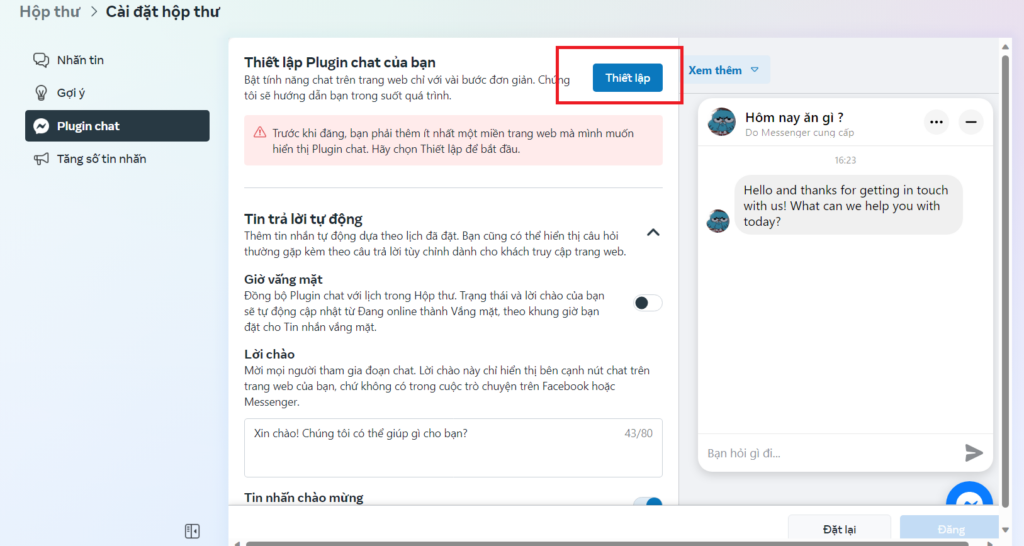
Chọn mục Plugin chat , ở đây bạn có thể tùy chỉnh messenger theo ý của bạn ở bên dưới sau đó hãy nhấn nút Thiết lập để lấy mã nhé

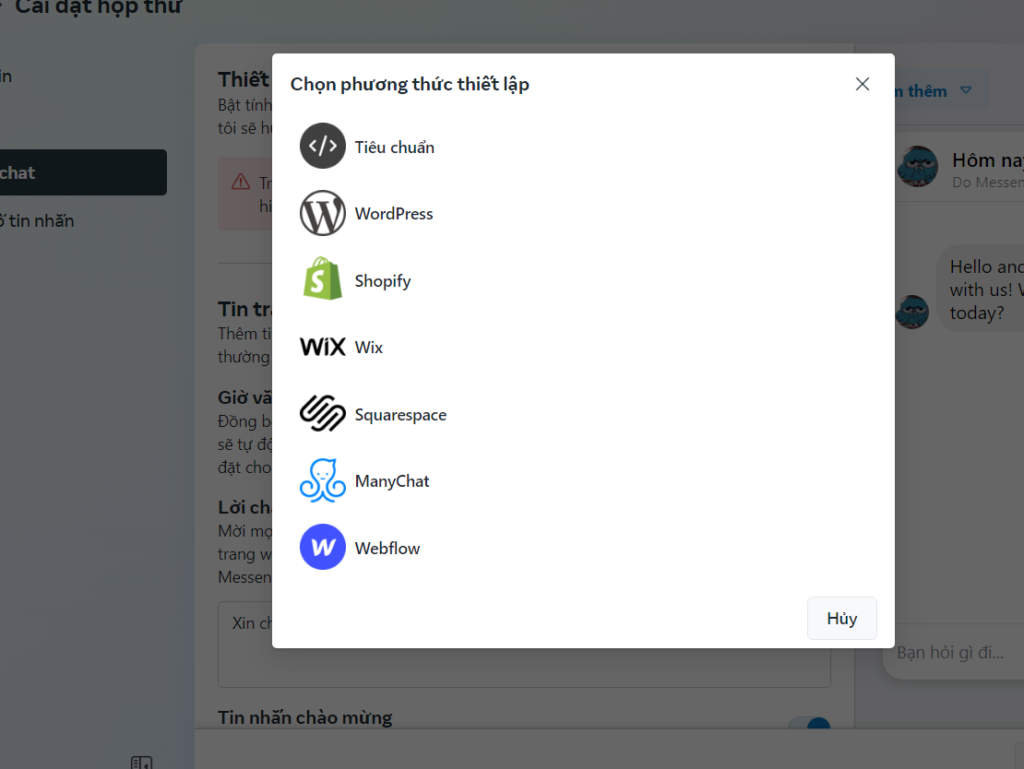
Tiếp đến chọn phương thức thiết lập mà bạn muốn ví dụ :
– Chọn WordPress nếu bạn muốn nhúng messenger vào website WordPress
– Chọn Tiêu chuẩn nếu bạn muốn nhúng vào 1 website thông thường
– …v.v..

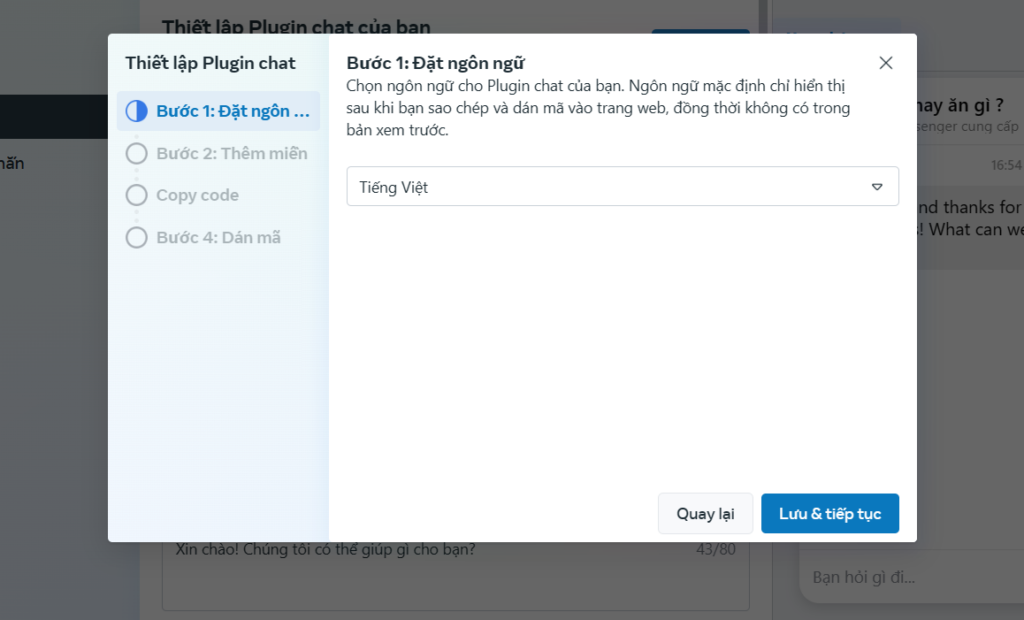
Sau đó , chọn ngôn ngữ bạn muốn sau đó nhấn lưu & tiếp tục

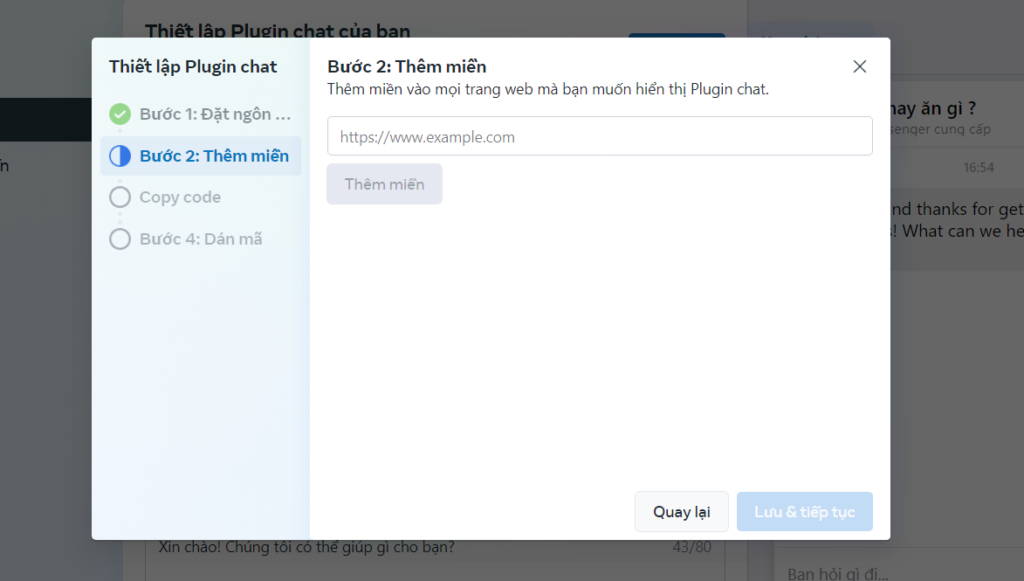
Ở bước 2 , hãy nhập tên miền mà bạn muốn hiển thị messger , lưu ý là để có tên miền thì trang web của bạn phải được build rồi nhé chứ nhập http://localhost:3000 là chịu á :)))
(tên miền thôi nhé vd : https://www.facebook.com không có /home , /page gì ở đây nha )

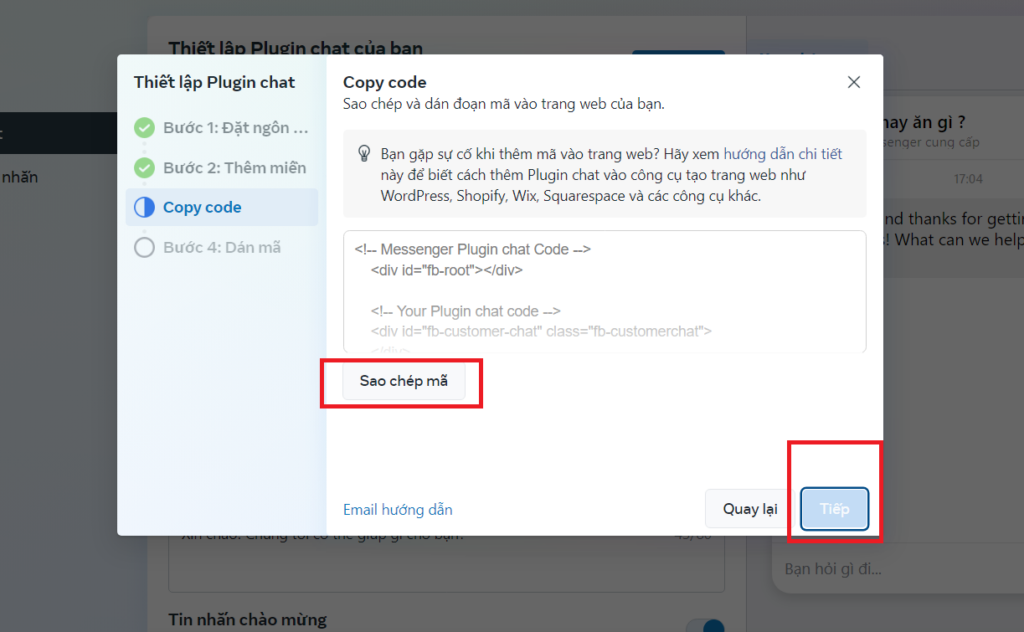
Nhận Sao chép mã rồi nhấn Tiếp

Bước 2 . Dán mã vào trang web
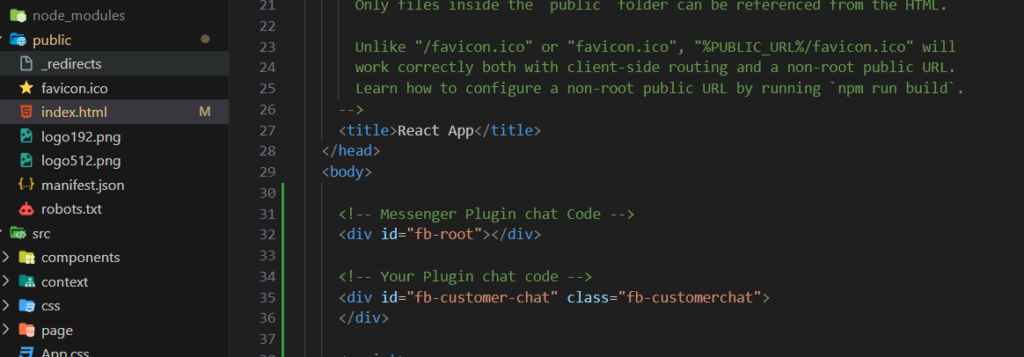
OKk , phần quan trọng nhất nè , chạy được hay không là ở bước này nè , paste đoạn mã vừa copy vào thẻ <body> của file index.html .

Cuối cùng thì deploy lại trang web của bạn lên và hưởng thụ thành quả nào . Chúc các bạn thành công !!